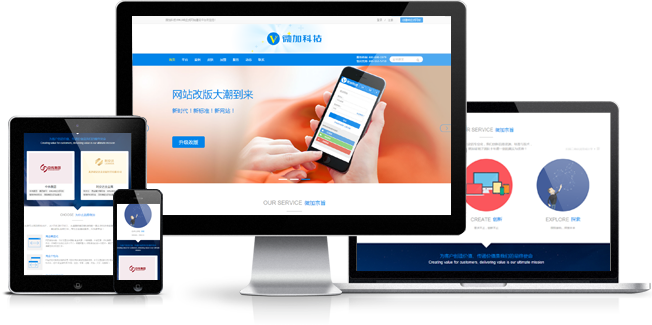
什么是响应式网站
响应式网站会随着访问设备尺寸的不同自动改变页面的样式和布局。一个网站等于同时兼顾了多个网站,
电脑、手机、平板、微信、电视都能友好访问。既是PC网站,又可变身微站、微商城,接入到
微信、微博等移动App 。
电脑、手机、平板、微信、电视都能友好访问。既是PC网站,又可变身微站、微商城,接入到
微信、微博等移动App 。

传统网站缺陷
在移动互联网时代,浏览设备、屏幕多元化发展的今天,使用传统网站进行品牌宣传、商品销售的局限性
越来越明显。尤其体现在移动设备上的显示和交互缺陷。
越来越明显。尤其体现在移动设备上的显示和交互缺陷。
传统网站在电脑上可以正常使用,
但使用手机、平板等移动设备访问却会出现如下问题
但使用手机、平板等移动设备访问却会出现如下问题
Flash技术效果不兼容,动画效果无法使用
网站排版布局固定,内容挤压,点击困难
网站内容字体小,用户需要放大才能查看
无法与微信进行对接,不利于分享传播
体验效果太差,移动端用户流失率高
移动端搜索排名靠后,不利于移动端推广
传统网站的移动化难题
目前,有很多企业选择在电脑端使用传统网站,而在移动端再开发一个手机网站。
用户在访问时,浏览器会自动识别客户使用的设备,在两个网站之间进行跳转。
用户在访问时,浏览器会自动识别客户使用的设备,在两个网站之间进行跳转。


看似是一个网站,实际是在两个不同网址的站点间进行跳转
这种解决方案看似解决了不同设备的显示问题,但同样存在众多缺陷
这种解决方案看似解决了不同设备的显示问题,但同样存在众多缺陷
- 开发成本高
- 两个网站需分别设计开发,开发成本翻倍。
- 内容无法同步管理
- 两个网站使用两个后台,用户、订单数据分开管理,加大负担。
- 搜索排名不友好
- 电脑网站与手机网站有不同网址,不易被搜索引擎收录,影响网站搜索排名。
- 升级改版麻烦
- 当网站进行升级改版的时候,需要重新设计开发
HTML5响应式网站的诞生
正是为应对设备、平台的多元化发展,响应式技术诞生了。
制作一个响应式网站,就相当于有了三个网站,电脑、手机、平板都能完美显示。网站的版块可随着
设备屏幕的不同尺寸自动改变位置,网站文字可以在不同设备显示合适的大小,无需让用户将局部放大、
缩小查看。让使用不同设备访问的用户都能获得最佳的浏览体验。
制作一个响应式网站,就相当于有了三个网站,电脑、手机、平板都能完美显示。网站的版块可随着
设备屏幕的不同尺寸自动改变位置,网站文字可以在不同设备显示合适的大小,无需让用户将局部放大、
缩小查看。让使用不同设备访问的用户都能获得最佳的浏览体验。